アイキャッチ画像が正方形と長方形でバラバラになってしまったので、正方形にそろえることにしました。ここでは正方形にしていますが、指定サイズを変えるとアイキャッチ画像を長方形にそろえることも可能です。

手順①:Wordpressの設定を変える
WordPressの画像は、自動でサイズ調整されています。そのため、アイキャッチ画像やサムネイル画像がバラバラになった場合はWordpressの設定画面を変更する必要があります。
Wordpresの設定→メディアをクリック
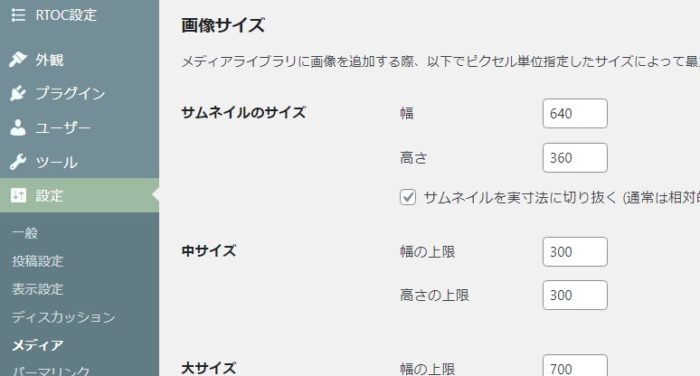
Wordpresの設定→メディアをクリックすると、画像サイズという画面が出てきます。

ここにある「サムネイルのサイズ」が、アイキャッチ画像の自動生成サイズになっているようです。
今回は正方形にしたいので、幅150、高さ150に設定しました。
この設定を変更すると、次に画像をアップロードした場合、自動で変更したサイズに調整されます。ただし、すでにアップロードした画像は変更されません。
「サムネイルを実寸法に切り抜く」チェックマークの意味
「サムネイルを実寸法に切り抜く (通常は相対的な縮小によりサムネイルを作ります)」のチェックが入っている場合、指定サイズに切り取られます。長方形の場合は左右の画像が切れてしまうということですね。
チェックを外すと、元画像の比率のままサムネイルが生成されますが、長方形の画像の場合、正方形にはなりません。
手順②:「Regenerate Thumbnails」で既存画像を調整
プラグイン「Regenerate Thumbnails」を利用します。これは、画像サイズをWordpressで指定したサムネイルサイズに変更するプラグインです。
※再生成が終わったら、プラグインを削除してOK。
「Regenerate Thumbnails」をダウンロード
WordPressの管理画面からプラグイン→新規追加をクリック。検索窓から「Regenerate Thumbnails」を調べて、「今すぐインストール」をクリック。有効化します。

既存画像を調整①:全ての記事を一括で変換する場合
やり方は2通りあります。1つめは今ある全ての記事のサムネイルサイズを一括で変更する方法です。
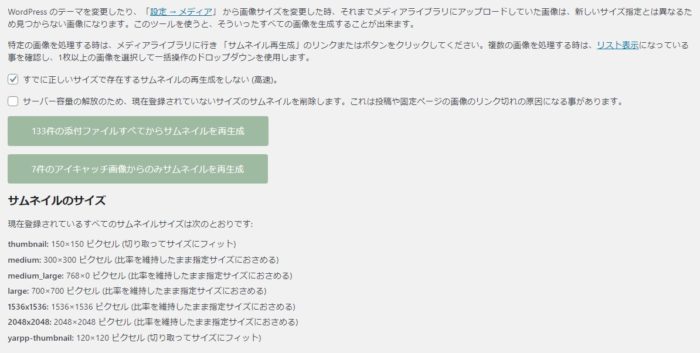
WordPressの管理画面からツール→「Regenerate Thumbnails」をクリック。今回はアイキャッチ画像のみ変更するので、「アイキャッチ画像からのみサムネイルを再生成」をクリック。

これで完成です。数が多いとそこそこ時間がかかります。
既存画像を調整②:1つのサムネイルだけ調整したい場合
二つめは、1記事だけサムネイルの大きさを変える方法です。目的の記事編集画面に行き、「Regenerate Thumbnails」を使ってアイキャッチを置換します。
画像の置換をクリック→代替テキストやタイトルが書かれている右側のバーを下におろす→「サムネイル再生成」が追加されているのでこれをクリック。

画面が以下のように遷都します。

ここの「サムネイル再生成」をクリックすれば完了です。
全てのアイキャッチ(サムネイル)画像が正方形に!
この2つの作業をすると、バラバラだったアイキャッチが、キレイな正方形になりました!👏


正方形にする注意点
今回のように150×150に設定すると、画像が正方形に切り取られて微妙なアイキャッチになる場合があります。正方形のアイキャッチでそろえたい場合は中央に文章や見せたいものが写っているサムネイル画像を用意してください。